
作成日:2022-09-02 ・更新日:2024-08-19
Eagleファイル管理ソフトが気になったので使ってみました。Eagleは画像や動画、音声ファイル、office系などメディアを管理してくるメディア管理ソフトです。
2年使ってみた感想として初めは不要でしたが、今はほぼ必須になりつつある。
最近はかなり依存して待っているので、使えなくなったら結構ダメージ受ける。映像編集、ウェブデザイン、3Dテクスチャーの管理等多用な場面で使っています。
一番はtagを付ける機能です。単純な機能でありますが、かなり助かっています。
また、サムネイルの表示が早いこともかなり助かっています。
画像の表示部分もパン・ズームがスムーズにできるのがとてもいいです。
パスのリンク切れする。 動画再生が遅い。
初めはあまり使うことが無かったが、この頃良く使用しています。
使う理由としては
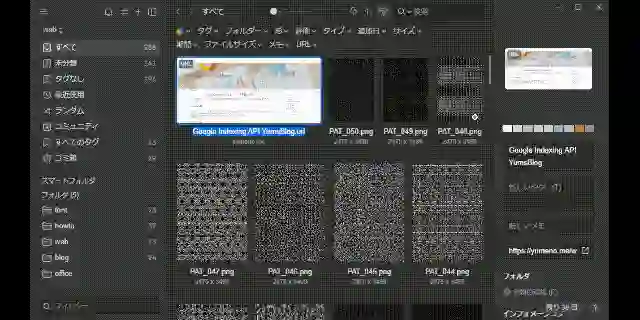
雰囲気のtagを作成し、色でのフィルタリング、そしてURLを記入することで、自分だけの参考デザイン集を作成できます。
URLを記入できることが本当にありがたいです。ウェブデザインの動きがあるページも簡単に確認できます。
バナー等もeagleを使って素早くダウンロードができます。
動画、透過、クロマキー合成用、BGM、効果音、画像など使用する素材がたくさんあります。
これらの管理もタグ機能を使って、雰囲気に合わせてフィルタリングができます。そしてよく使う素材には評価づけをしていくと必要な素材を簡単に探せます。Photoshop,Aiファイルもサムネイル表示してくれるので助かります。
大量生成された画像の管理と言うより、お気に入りの画像が生成された場合プロンプト、ネガティブプロンプト、モデル名、サンプラー、ステップ数が表示される。これが本当に良い。
Eagle有料ソフトではありますが、今の時代サブスクの多い中、買い切り3000ぐらいで使用することができます。 1ヶ月体験ありますのでEagle公式ページからダウンロードしてみてください。
とりあえずtag機能がすごく便利です。
フィルター機能が多い。本当に色んなフィルター機能があるので私が便利だと思ったのだけを紹介。
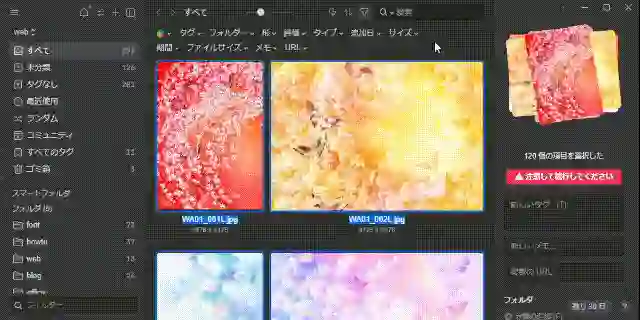
涼しいデザインでお願いしますと言われた。その場合フィルターで青色に指定する事ができます。

ファイル一つに対して複数指定ができる。まぁtag機能と言われると当たり前の機能だと思いますが、実際使ってみると利便さが全然違いました。
 色とタグのフィルターをメインで使用しています。
タグを例えば「web」,「LP」、「バーナー」等を使用すれば色+タグで欲しいファイルがすぐ見つけることができます。
また、複数のタグを利用できるので、「ECサイト」であり「飲食」二つの複数タグを付ける事ができます 。
今まではフォルダーを2つ用意してどちらに入れようか迷い、探すときも結局2つのフォルダーを探してたが改善されました。
色とタグのフィルターをメインで使用しています。
タグを例えば「web」,「LP」、「バーナー」等を使用すれば色+タグで欲しいファイルがすぐ見つけることができます。
また、複数のタグを利用できるので、「ECサイト」であり「飲食」二つの複数タグを付ける事ができます 。
今まではフォルダーを2つ用意してどちらに入れようか迷い、探すときも結局2つのフォルダーを探してたが改善されました。

沢山ありますのでご活用ください。

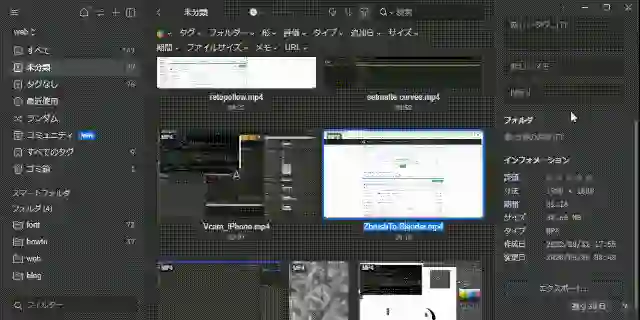
メモ、URL機能って必要?と思っていました。
私の場合HowTo動画を作ったりしていますが、もっと詳しい情報のURLや、参考したURL等をメモしたり、ID:PW等を忘れないうちにtextファイルを作って記入していたので確かに必要な機能でした。

対応しているファイルが多い。 ai,psd,webp,フォントファイルまで対応している。 対応していなくてもカスタムサムネイルを設定すれば済むのでそれほ問題にならない。
ai,psdファイルもサムネイル表示してくれます。

最近のWEBページで利用を推奨されている。webpも
eagleはアニメーション再生もしてくれる。
これらwebpファイルです。

サムネイル表示してくれるし、再生プレビューもできる。
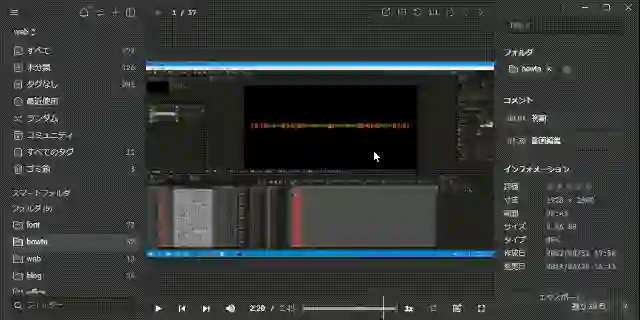
 特にいいと思ったのがシーケンス、再生位置にメモができるところだ。
チュートリアル動画をよく見るのだが中には2時間のものもある。
特にいいと思ったのがシーケンス、再生位置にメモができるところだ。
チュートリアル動画をよく見るのだが中には2時間のものもある。
必要なパート毎にメモをすると後で見返す時にかなり活躍してくれる。


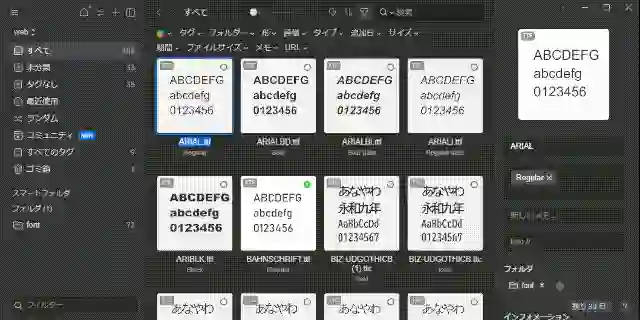
メジャーな拡張子からマイナー、最新の拡張子まで対応している
ttfやicoファイルも対応していることが地味にありがたいです。
| ファイルタイプ | 拡張子 |
|---|---|
| 画像 | bmp, eps, gif, heic, ico, jpeg, jpg, png, svg, tif, tiff, ttf, webp, base64 |
| 3D | fbx, obj, dds, exr, hdr, tga, blend |
| ソース | afdesign(Affinity Designer), afphoto(Affinity Photos), afpub(Affinity Publisher), ai(Illustrator), c4d(Cinema 4D), cdr(CorelDRAW), clip(Clip Studio Paint), dwg(AutoCad), graffle(OmniGraffle), idml, indd, indt(InDesign), psb(Photoshop Large Document), psd(Photoshop), skp(SketchUp), xd(Adobe Xd), xmind |
| ビデオ | m4v, mp4, webm, wmv, avi, mov (H.264, H.265 support thumbnail only) |
| オーディオ | aac, flac, m4a, mp3, ogg, wav |
| フォント | ttf, ttc, otf, woff |
| RAW | 3fr, arw, cr2, cr3, crw, dng, erf, mrw, nef, nrw, orf, otf, pef, raf, raw, rw2, sr2, srw, x3f |
| オフィス | txt, pdf, potx, ppt, pptx, xls, xlsx, doc, docx, eddx, emmx |
今後以下のファイルも対応してくれることを期待しています
指定したフォルダ内にファイルが追加されると自動で読み込んでくれます。
対応しているファイル拡張子であれば自動的に読み、ファイルの移動までされます。
ブラウザーのダウンロードフォルダー先に設定したり、photoshop,Illustrator等の書き出し先、premire,Aftereffectsの書き出し先を指定することで毎回ドラックアンドドロップをする手間が減ります。
どうしても書き出し先を変更できなかったり、デフォルト出力先が変更できない場合。シンボリックリンクを指定すればかなり便利になります。

ブラウザーの拡張プラグインを使用することでブラウザー内の画像ファイルや、
ページ全体をキャプチャーができます。

 また、URLを保存することでEagle内でブラウザーを表示する事ができます。
また、URLを保存することでEagle内でブラウザーを表示する事ができます。

使っていて気になった点や、ソースコードを覗いてみて気になった点がいくつかあります。
ファイル追加時、ファイル一つ一つに次の3つが生成されます「フォルダー、サムネイル用画像、json」
eagleを使用せず通常のエクスプローラー等でデータを取り出すことが困難になります。 私の場合Everythingを使用してファイル検索をするのですが、サムネイル画像も検索に引っ掛かります。
また、元データは乱数生成されたフォルダー内にあるため、フォルダー名でファイルを検索することができません。もちろん人間に分かりやすくいフォルダー分けではありません。
追加時にファイルパスが全て変わってしまうので、Aiのリンク機能等を使用した場合や、Ae,Pr,maya等3dソフト等々。相対パスで何か画像や動画を関連付けしているのであれば、リンクが全て外れます。 再リンクするとしても、一つ一つの画像データがそれぞれ別のフォルダーに入ってしまってるので...リンク付け作業も結構大変です。
この問題はどうにかならないかな?どうしたらいいのか?
Electronのコミュニティが活発でないのでサポート切れが心配。要はこのソフト長期間サポートしなさそうだということです。
サーポート終了時はオープンソース化すると言うことなので完全に使えなくなる可能性はほぼなさそうです。
ブラウザーのプラグイン機能で一部制限が出るかもしれません。
ブラウザーのプラグインは非常に便利な機能が多いのですが、ブラウザー(google,firefox,edge等)がプライバシーポリシーに違反している、セキュリティーレベルを上げている等の理由でもしかすると使用できない機能が今後あるかもしれません。
現にブラウザー内の画像をダウンロードできるようなプラグインはどんどん姿を消していっています。
使ってみた感想は非常に便利です。ファイルの検索を時短できる、参考資料の収集も楽にできます。
ソフト自体の信頼性の点では「ソースにコメントが残ってる、Electronを使っている」ため高いわけではないと感じました。そんなこと言いだすと他のソフトは同なのか等、きりがないのでいいとして、 大きな問題としては、eagleの利用を辞める時が大変になると思われます。ファイル作成日が変更されますし、何より、ファイルの移動、フォルダー分けを初めからやり直しになってしまいます。
データの収集、管理の面では本当に必要な機能が入っており、特に早いサムネイル表示ai,psdファイルも対応しており、非常に助かります。 もちろんブラウザー検索で画像を収集する方法や、ソフトはほかにもたくさんありますが、tag付けの管理は思っていたよりかなり便利です。
質問や、間違いがありましたら、お気軽にどうぞ
※お名前とコメントの内容を入力してください。
※全てこのブログ上に公表されます。
※許可なく管理者によって修正・削除する場合がございます。 詳しくはプライバシーポリシーを参照ください