
Postmanでjsonを返してくれるサーバが欲しかったが、サーバの建方、API追加の方法の備忘録です。特にPATHの追加修正に時間がかかりました。
Postmanは、APIの開発やテストを行うためのツールです。Postmanを使うことで、APIにリクエストを送信したり、レスポンスを受け取ったりすることができます。
個人的にPostmanで良いなと思ったところは
特に3,4のクライアント側のコード作成、ドキュメントの作成は非常にありがたいです。
デメリットとしては、初めの会員登録がある部分と、使い方が分かりづらい部分です。
Postmanはインストーラーは無くてもブラウザ上で動作するのでインストールしてもしなくてもどちらでも構いません。
ここではPOST,GET時に値を返してくれるような設定の方法をご紹介します。
いろいろなサイトを確認しても、新たなAPIパスを追加したり、修正する方法を詳しく書かれてなく、苦労しました。
初めて使う方はまずMock Serversからサーバーの作成を行って行きます。
1.Mock Servers
左のMock Serversを選んで、RequestURLに値を入れます。「ここではid」と設定しました。

2.サーバー名を入れてサーバ作成をします。

3.サーバー作成完了
サーバーの作成ができました。アクセスするURLはここに記載されています。リクエストがある場合、ここに履歴が表示されます。

Mock Serversで作成されたものはこのCollectionsでAPIのテストや、API追加、修正、登録ができます。
そのため、Mock Serversで一度サーバーを作成したあと基本的にこのCollections内を操作をします。

サーバーができましたので一度テストをしてみます。
Collectionsのタブで、先ほど作成した、idを選択し、Sendボタンを押すと、下の枠で200OKと表示されます。
bodyが空で分かりづらいですが、接続が成功しています。

GETリクエスト時bodyに値を返すように設定していきます。
サーバー側はapi名の下のものを修正します。

Defaultを開いて、下のBodyに「bodytest」と記入してみます。
最後に「Save」を押します。ここは忘れずに。

api名をクリックして、Sendボタンを押すと、今度はbodyに「bodytest」が表示されます。
もし空だった場合は「Save」ボタンを押してないかもしれません。

url/idのGETの環境ができましたが、別のPATHを追加します。
一度Mock Serversでサーバーを作成したので、サーバー作成は不要です。
追加はCollectionsですることができます。
1.リクエストの追加
右上のメニューから「add request」を押して追加します。

2.名前を変更する
新たにAPIが追加されたので分かりやすい名前に変更します。
私の場合「status」に設定しました。

3.PATHを入力
このAPIのパスを指定します。
ここもAPI名と同じく「status」に設定しました。
 ここまでで、クライアント側の設定が終わりました。
ここまでで、クライアント側の設定が終わりました。
4.サーバー側を作成する
メニューから「Add example」をクリックします。
すると、api名と同じ名前の物が下に追加されます。

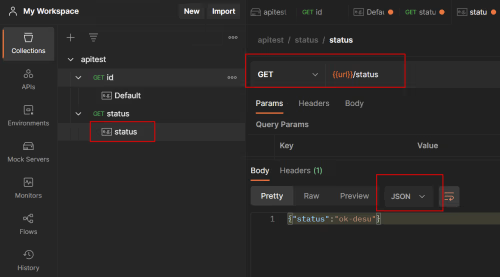
5.リスポンスデータを修正する
PATHを入力し、リスポンスのデータを追加し、josn形式に変更しました。

6.テストしてみる
api名をクリックして、Sendを押クリックするとBodyに先ほど設定した、Jsonデータが表示されます。
できない場合は「Save」ボタンを押してないかもしれません。

これでとりあえず一通りのテストをすることができると思います。
PostmanでとりあえずAPIの作成ができたと思います。
ここからは、使うにあたって便利な機能をご紹介します。
Postmanで作成したものをプログラミング言語別でコードを生成されているので、コピペでテストができます。

Mock ServersのところからAPIのドキュメントの確認ができます。
リスポンスの内容や、リクエストのサンプルコードもあるので、かなりありがたいです。


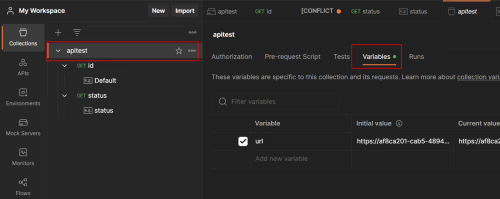
{{url}}と記入されている部分が何ぞや?どこで設定されているのかはここで確認、修正ができます。
もちろん新たに追加することもできます。

変数にカーソルをホバーさせると変数の中身を確認できます。

認証の設定が可能です。個別クライアント側(リクエスト)でも認証の設定ができます。

リクエストを行った履歴が表示されているので、レスポンスのBodyを後でも確認することができます。

API関係では非常に有名なPostmanなので、使って見ると確かにとても便利だったのだが、日本語のドキュメントが少なく、Postmanの設計思想が私では理解するのに時間がかかってしまった。
便利な機能はたくさんあるので、今後APIテスト関係はPostmanを使って行きたいと思う。
質問や、間違いがありましたら、お気軽にどうぞ
※お名前とコメントの内容を入力してください。
※全てこのブログ上に公表されます。
※許可なく管理者によって修正・削除する場合がございます。 詳しくはプライバシーポリシーを参照ください