
作成日:2024-02-01
Unityの映像を仮想カメラとして使うことができるUnity Captureを使ってZoomまたは、OBSに表示させます。Alphaチャンネルもそのまま送ることができるので、Unityの映像を透過することも可能です。
今回はUnityの映像をZoom、OBSに出す。透過もできるようにする。 そのため今回使うのはUnity Captureを使います。
UnityCaptureはUnityのカメラ映像をカメラデバイスとして使えるようにするものです。(仮想UVC)
そのため、OBSを通さなくてもUnityの映像をZOOM等で表示させることができます。
UnityCaptureをダウンロードします。

UVCとして使用するためにはレジストリ―に書き込む(インストール)必要があります。
レジストリに書き込むと言ってもinstall.batを実行するだけです。


カメラが追加されたかOBSで確認して見ます。


UnityではUnityCaptureと言うフォルダーをコピーするだけで使うことができます。

コピーが終わってからUnityを起動してください。
最後にUnityのカメラにUnity Captureのコンポーネントを追加します。

最後にプロジェクトを実行します。

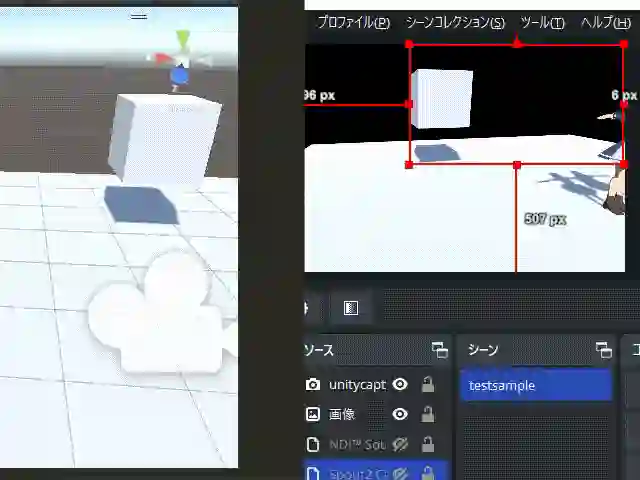
OBSで映像を見ると...

これはカメラの映像サイズが合ってないためこのようなエラー画面が表示されます。
unity側ではGameのディスプレイの部分を変更します。

OBSではカスタムに変更し、Unityと同じサイズの1920x1080に変更します。

Unityで1280x720の解像度にする必要があり、ZoomもHDに設定する必要があります。

UnityとOBSを使えば透過映像として使用することもできます。需要があるのか知らんけど...
Unity Captureを追加したカメラの設定を変更します。

解像度をカスタムに変更し、映像フォーマットをARGBに変更する。


Unity Captureを使うとzoomとかでもUnityの映像を表示することができます。
またOBSと一緒に使うことで、Unityの透過もできるので、Vtuberとかで有効に使える...かもしれない。
質問や、間違いがありましたら、お気軽にどうぞ
※お名前とコメントの内容を入力してください。
※全てこのブログ上に公表されます。
※許可なく管理者によって修正・削除する場合がございます。 詳しくはプライバシーポリシーを参照ください