
作成日:2023-01-24 ・更新日:2023-10-25
無料で使用できるホスティングサービス。色々と試してみた結果cloudflare pagesを使うことにした。
cloudflare pagesを利用して、ホームページを無料で公開する方法をご紹介します。
cloudflare以外の選択肢はこちらをご確認ください。
今まで、lolipopを使用していましたが
lolipopにこだわらずに無料でウェブページを公開することが可能なのを気づきました。
無料でウェブページを公開できるサービスは思ったより多く存在しています。
無料だから「低スペック、遅い、不便」、有料だから「安心、高速、使いやすい」と思っていましたが、そんなこと無かったです。
今の時代無料でも凄く多くの事を実現できてしまいます。
脱線しますがherokuさんは完全に有料になってしまってちょっと悲しかったが、しょうがない。
最終的にcloudflareを選んだ理由として
何と言ってもドメインメールを使えることです。
正直メールサーバーとか建てたくないし、管理もしたくない。そのため有料の必要があると思っていましたが、cloudflareでドメインメールが使えるので、全てcloudflareでやってしまうことに決めました。
ここではウェブページ公開までの手順を紹介します。
cloudflareでウェブページを公開する為にcloudflare pagesというものを使います。
ウェブページを公開するにあたって以下の3つはできている前提で進めます。
cloudflareでウェブページを公開する為に必要な項目
※コマンドや、直接アップロードでもウェブページ公開は可能です。
Cloudflare Pagesを使う手順は、以下の通りです。
1.左のpagesタブを選んでconnect to Gitでプロジェクトを作成します。

2.connect githubでcloud flareとgithubを連結します。

3.githubで使用するリポジトリを指定します。
特定のリポジトリのみで良いので「Only select repositories」を選んでアップする予定のリポジトリを指定します。

4.cloudflare pagesでアップするリポジトリを選んで「Begin setup」をクリックする。


この設定だけではデプロイが失敗する場合が多いです。
次のビルド設定を修正する必要があります。
cloudflareは現時点(2023年1月23日)でNode.js12.18のバージョンを使用します。
nodeバージョンが古くてbuildエラーが発生するのでEnvironment variablesにnodeバージョンを指定する必要があります。
また、node 18バージョンがまだ使用できません。node18のバージョン以上でしか使えないプラグイン、フレームワークを使用している場合は。cloudflareが対応するまで待つしかありません。なので、gatsby5が使えない....
どうしても使いたいのであれば、先にローカルでビルドし、転送。自動化する場合は、git actionを利用し転送する方法があります。
ビルドコマンドはプロジェクトのルートにあるpackage.jsonに記入されているビルドコマンドを使用するようにしましょう。
例
npm run build
#ダメな例
gatsby build
npx run start
使用しているパッケージが古かったりすると「Could not resolve dependency」エラーが発生しビルドが正常にされないので --legacy-peer-depsをEnvironment variablesに入れます。
最終的にビルド設定はこのようになりました。
pagesのsettingsから確認、修正ができます。


ビルドが正常にできればここからウェブページの確認ができます。

カスタムドメインの設定を行います。
ドメイン設定は変更しても即反映しないので、設定自体が間違っているのか、まだ反映されてないだけなのか分からないので困る。気長に待つしかない...
1.pagesからプロジェクトを選択し、カスタムドメインの設定を行います。

2.ドメインを入力します。

3.DNS移行を開始

4.ドメインをもう一度入力します。

5.プランはフリーを選ぶ。

6.DNSレコードの設定。
レコード設定は後で修正するので、とりあえず何も気にせず「Continue」

7.ここで表示指定されていることを実行します。
今使用しているネームサーバー設定を削除し、新たにCloudflareのネームサーバーを指定してあげます。
(nameserverの変更は後でもいいですが反映に時間がかかるため、早めに設定した方がいいです)

参考までにNameserverはこのように設定します。
お名前.comの場合はここのdnsの変更の部分のみを参考ください。

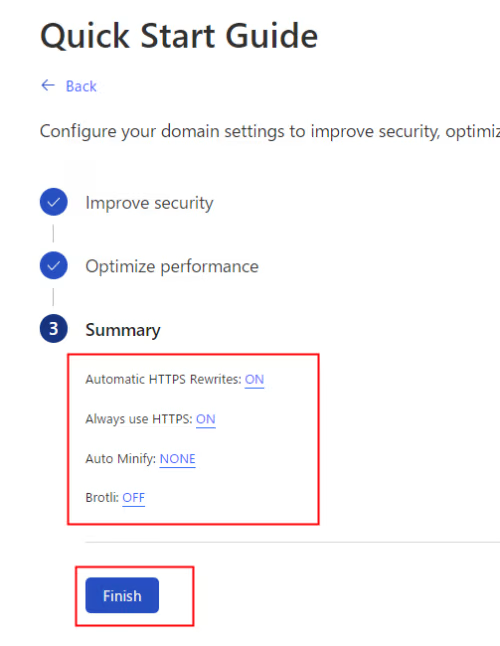
8.その他の設定を行います。


2.HTTPSを常に使用する。

3.Auto Minify無効
Auto Minifyはコードを圧縮してくれるのだが、スタイルが崩れることが多いので無効にしておく

4.Brotliの無効化。こちらはお好みで、分からなければ無効化にしておきましょう。

最終的にこのような設定になっています。

9.nameserver設定完了後
nameserverを変更した後に「Check nameservers」をクリックします。

nameserverの設定が終わったのでDNSレコード設定を行います。

1.DNS設定タブを開いてレコードを追加します。
 CNAMEレコードが既に追加されている場合は以下DNSレコード追加の操作は不要です。
CNAMEレコードが既に追加されている場合は以下DNSレコード追加の操作は不要です。
レコードを追加します。以下の通りです。

Targetはcloudflareから提供されているドメインを入力してください。pagesから確認できます。私の場合〇〇.pages.devとなっています。

最終的にこのようにCNAMEが登録されていれば完了です。

Cloudflare Pagesは、静的サイトのホスティングやデプロイを手軽に行えるサービスです。高速な配信、無料で利用可能、簡単なデプロイ手順、多様なカスタマイズオプションなど、さまざまなメリットがあります。
設定する必要があるのはNameserver、DNSレコード、githubのbuild&deployであり、初めての場合は少し困るかもしれないが、それ以外の設定は、他のホスティングサービスと差が無いと思う。
次回はcloudflareでドメインメールを使うを紹介します。
質問や、間違いがありましたら、お気軽にどうぞ
※お名前とコメントの内容を入力してください。
※全てこのブログ上に公表されます。
※許可なく管理者によって修正・削除する場合がございます。 詳しくはプライバシーポリシーを参照ください